How to get the "Read" More" link and article preview on homepage
Read More link to blogger posts without HTML changes: "This is really a very helpful post I believe. Most of the times I write long posts and explain each and every part in the solution I found. So, I really need to show only specific length of each post and add a link called Read More at the end of the post on the blog home page. So, that users get chance to see more posts and look more posts. And the loading of the main page will be faster as the content is less. So, there are lot of advantages by placing the read more link on the home page for each post.
I have tried so many solutions and didn't impress by any of them. Some of them are disturbing my HTML as after specific characters add the read more link. Another option is, strip the HTML from the post and add the read more link after specific characters, but that also removes the blog styles for P tag, div Tag or any other custom styles we have applied. Sp, to get this working either we need to change the Blog HTML or add bunch of Javascript code to do that. This is not very easy to maintain and useful. So, what to do, can't I do it? So, after a very long research and read so much I want to give better user experience to my users to read what they want on my blog. Finally came up with a nice and simple solution which do not need much HTML changes or customization.
What is Jump Break and what it will do?
This is the option which is available in blogger by default and not known to most of the people. Lot of people are doing lot of customization to add read more links to their blogs. With this feature we don't need to do anything as it provides everything for us.
Solution:
Now, save your template and just go to your home page for testing the functionality.
The great advantage is very simple. People like it to use it or maintain it. Very simple and easy right? The only thing you need to do is, just follow the same for each post where you want to place the read more. Don't think like, if your blog already had 100's of posts then the first question in mind will be 'Do I need to apply the same for all those posts?'. Not needed. Read more is only useful most of the times for only home page posts. So, add to the current home page posts and to new upcoming posts.
Hope this gives you good idea on how to add read more link for your blog posts. Like it? then please share it.



 "
"
I have tried so many solutions and didn't impress by any of them. Some of them are disturbing my HTML as after specific characters add the read more link. Another option is, strip the HTML from the post and add the read more link after specific characters, but that also removes the blog styles for P tag, div Tag or any other custom styles we have applied. Sp, to get this working either we need to change the Blog HTML or add bunch of Javascript code to do that. This is not very easy to maintain and useful. So, what to do, can't I do it? So, after a very long research and read so much I want to give better user experience to my users to read what they want on my blog. Finally came up with a nice and simple solution which do not need much HTML changes or customization.
What is Jump Break and what it will do?
This is the option which is available in blogger by default and not known to most of the people. Lot of people are doing lot of customization to add read more links to their blogs. With this feature we don't need to do anything as it provides everything for us.
Solution:
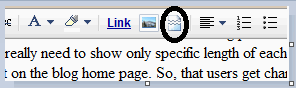
- Go to create post or edit post and place the cursor in the content where you need to add the read more link. Once set the mouse cursor, from the editor toolbar find the option 'Insert Jump Break' as shown below.

- Now, it will insert a bar which represents the Jump Break [see below image how it looks like]. This can be dragged to the place wherever you need it. First set the position of it. You are half done by doing this.

- Now, publish the post and go to Edit HTML option from the blog navigation links Layout or Design[Tab name changed recently].
- Take the backup of the full template before do any changes.
- Now, check the option 'Expand Widget Templates'.
- Search for the tag in your HTML <data:post.body />.
- Add this simple HTML text, just below the above tag.
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</b:if >
Here, it just finds whether the data in the post has the jump link set, if yes, then it will insert the anchor text for read more, otherwise it skips the line. You can place whatever text or image or any other HTML tag instead of anchor tag in the above example code for read more.Now, save your template and just go to your home page for testing the functionality.
The great advantage is very simple. People like it to use it or maintain it. Very simple and easy right? The only thing you need to do is, just follow the same for each post where you want to place the read more. Don't think like, if your blog already had 100's of posts then the first question in mind will be 'Do I need to apply the same for all those posts?'. Not needed. Read more is only useful most of the times for only home page posts. So, add to the current home page posts and to new upcoming posts.
Hope this gives you good idea on how to add read more link for your blog posts. Like it? then please share it.

Comments
Post a Comment